NextAuth.js
Quickly add United Effects to your Next.js app using NextAuth.js!
Tip
If you don't have a United Effects platform already, you can create one here
Create your product
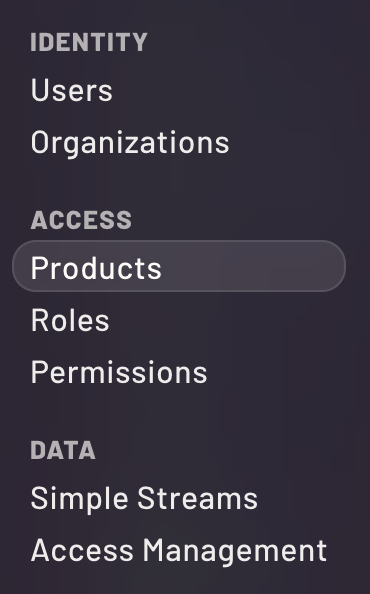
From your Core EOS desktop, click Products

Click Add

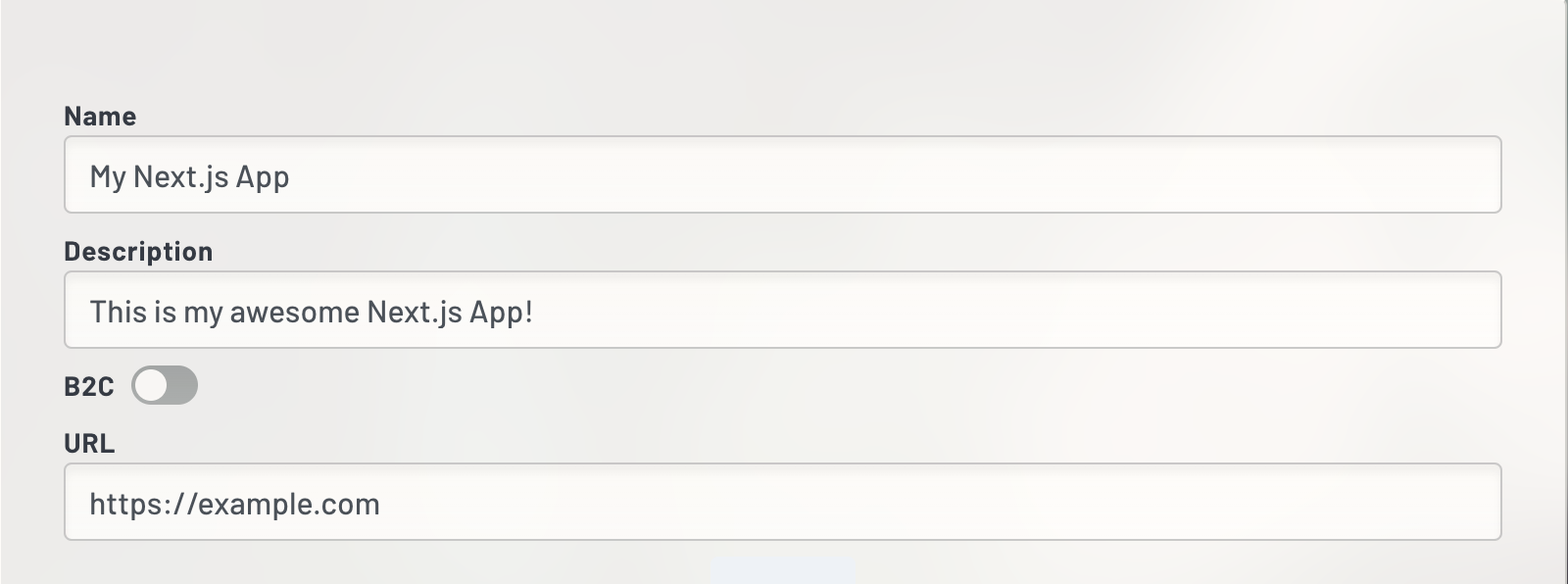
Give your product a name and a description and click Submit.

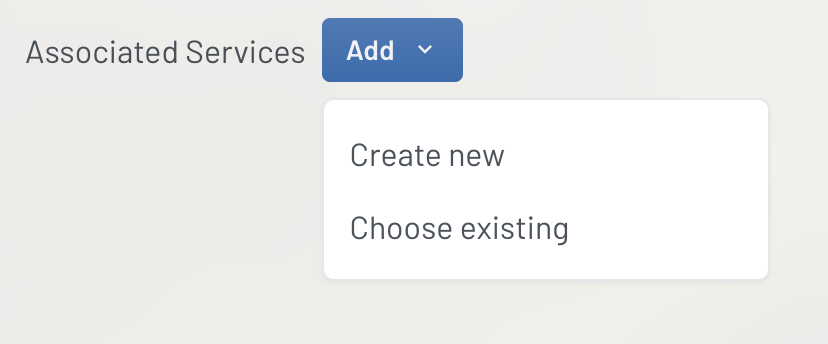
Now add a service to your product. Click Add then Create New

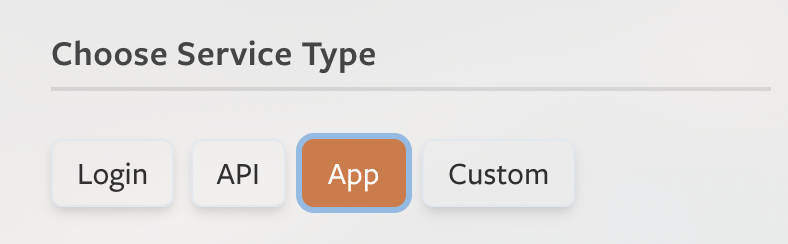
Under Choose Service Type click App. This will configure your service with some default values. Feel free to change the values as you see fit.

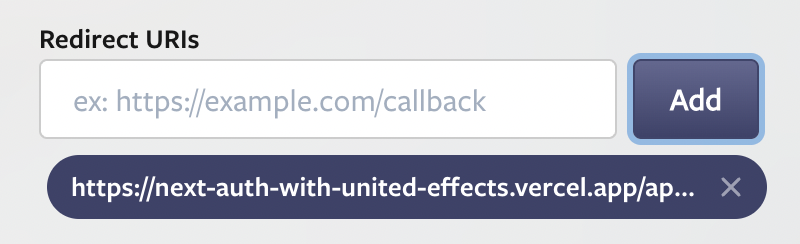
Now we need to setup the Redirect URI. Enter your Redirect URI(s) and click Add

Tip
In our example this is:
https://next-auth-with-united-effects.vercel.app/api/auth/callback/united-effects
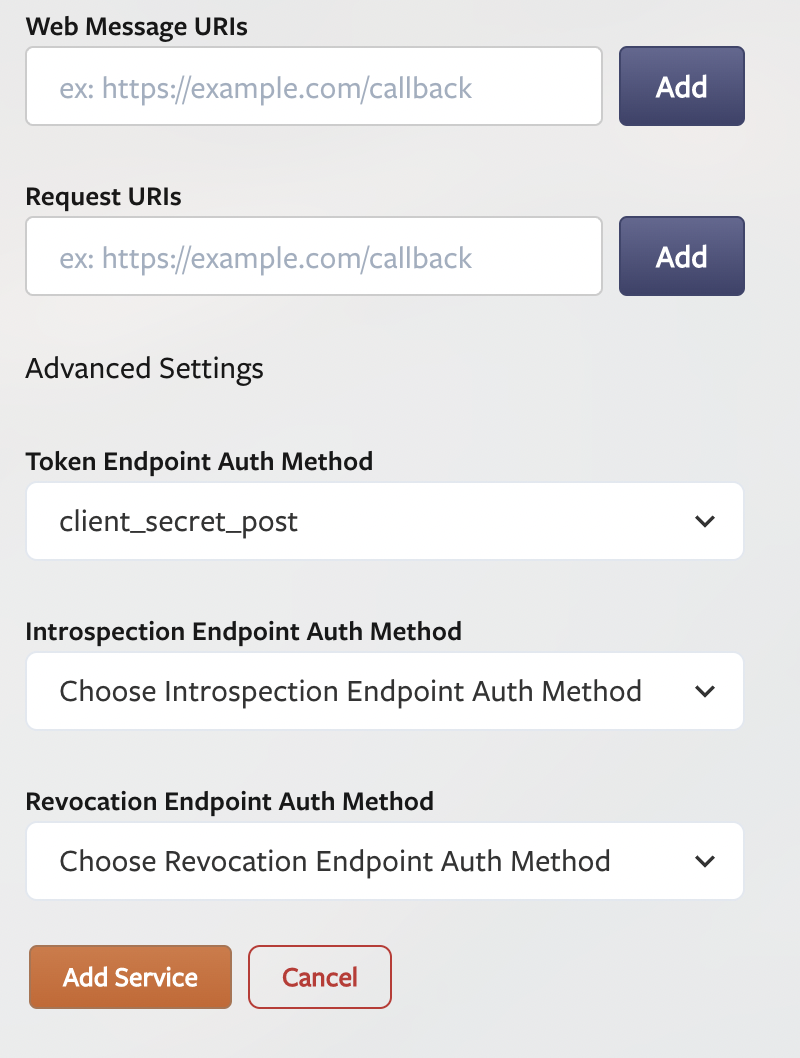
Scroll down and click Add Service

You've created your service and associated it to your product!
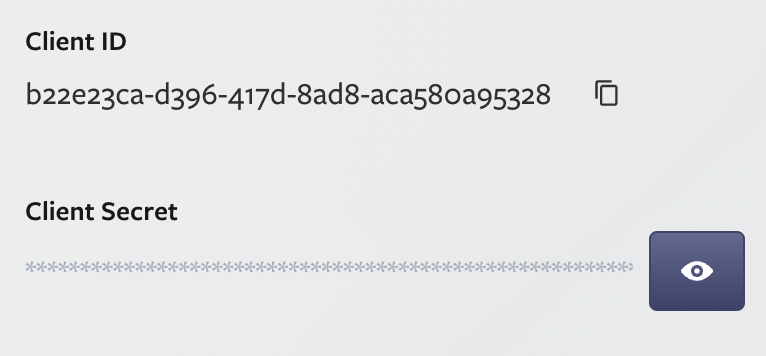
Now you'll need to configure your Next.js app's NextAuth settings. The following secrets need to be set:
UNITED_EFFECTS_CLIENT_ID=
UNITED_EFFECTS_CLIENT_SECRET=
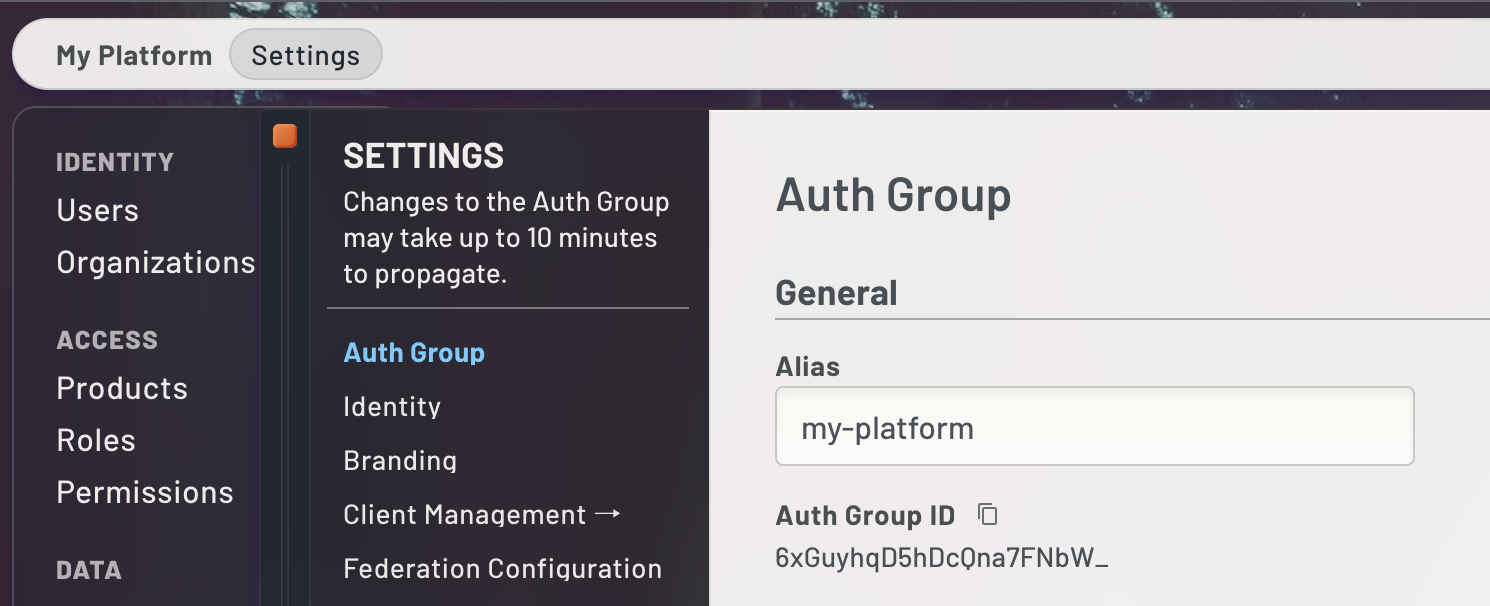
UNITED_EFFECTS_ISSUER=
You can grab your Client ID and Client Secret here:

The issuer is https://auth.unitedeffects.com/{your-auth-group-id} You can find your Auth Group ID by clicking Settings and copying the Auth Group ID.

You've set up auth for your Next.js App!
Updated almost 2 years ago